Google AMP چیست و آیا برای سئو به آن نیاز دارید؟
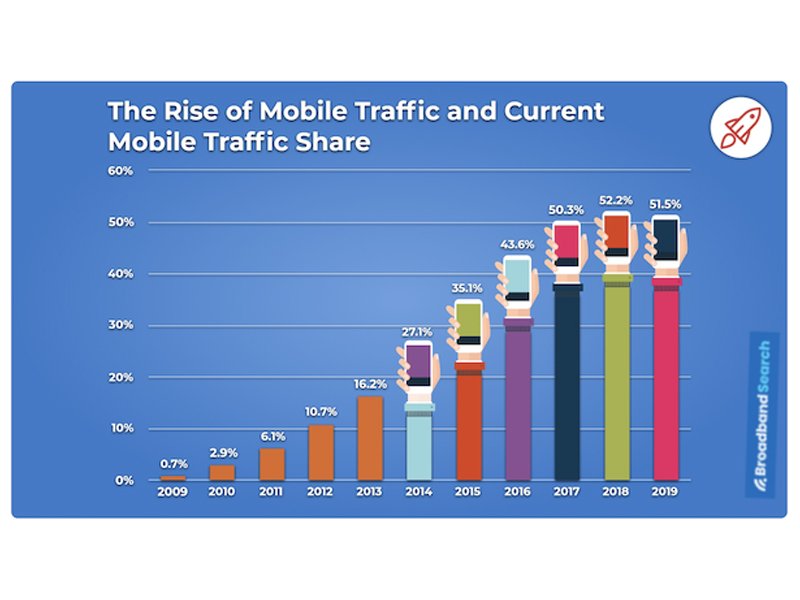
طبق آخرین مطالعات در سال ۲۰۲۰، میزان مصرف روزانه ترافیک اینترنتی تلفن های همراه از سال ۲۰۱۱ در زمینه محتواهای رسانه ای ۵۰۴٪ رشد کرده است.
با افزایش تعداد استفاده کنندگان از تلفن های همراه برای دسترسی به محتواهای مختلف، بهینه سازی موتورهای جستجو (SEO) تلفن همراه از اهمیت بیشتری برخوردار شده است.
همانطور که می دانید، بهینه سازی تلفن همراه برای استراتژی محتوا و سئو سایت شما مهم است و Google AMP یک فناوری است که به انجام بهتر این بهینه سازی کمک می کند.
گوگل می تواند صفحاتی را که سرعت لود شدن (بارگذاریLoading ) پایینی داشته و یا نرخ خروج
(bounce rate) بالایی دارند، شناسایی کرده و این صفحات را در پائین صفحات نتایج جستجو قرار دهد.
اما اینکه آیا Google AMP بهترین ابزار برای انجام بهینه سازی وب سایت کسب و کار شما است یا نه، به نوع کسب و کار و صنعت، اندازه کسب و کار، مدل تجاری، استراتژی محتوای وب سایت شما و موارد دیگر مربوط به کسب و کارتان بستگی دارد.
ما در این مقاله، می خواهیم به بیان موارد زیر بپردازیم تا با مزایا و محدودیت های Google AMP بیشتر آشنا شوید:
- Google AMP چیست؟
- Google AMP برای چه کسانی بهتر است؟
- Google AMP چگونه کار می کند؟
- مزایا و معایبGoogle AMP ؟
صرف نظر از اینکه افزونه Google AMP در نهایت برای وب سایت شما مناسب باشد یا خیر، اگر می خواهید بدانید چگونه این افزونه را در سایت خود پیاده سازی کنید، با داشتن دانش سئو مورد نیاز خود، این مطلب را تا آخر مطالعه کنید تا نسبت به سئو وب سایت خود و عملکرد صحیح آن در تلفن های همراه اطمینان پیدا کنید.
Google AMP چیست؟
در سال ۲۰۱۶، گوگل از راه اندازی یک فریم ورک یا پلاگین (افزونه) منبع باز و مبتنی بر وب به نامAccelerated Mobile Pages خبر داد. این افزونه با استفاده از فناوری های موجود در وب برای ایجاد انقلابی در سرعت ارائه محتوای تلفن همراه طراحی شده است.
AMP مخفف عبارت Accelerated Mobile Pages و به معنای لود سریع صفحات در تلفن همراه است.
این پروژه تحت نظر گوگل و توییتر طراحی شده است. هدف از طراحی این افزونه بالا بردن سرعت لودینگ یا سرعت ارائه محتوا با استفاده از کدهای ساده مانند AMP HTML در صفحه نمایش های کوچک مانند موبایل می باشد.
این پروژه به برنامه نویسان کمک می کند تا صفحات HTML با حجم کم ایجاد کنند. این کد ها به سرعت و به سادگی هرچه تمامتر در صفحات موبایل لود می شوند. با لود سریع، محتوای صفحات وب به راحتی و با سرعت بالا برای کاربران قابل مشاهده می باشد.
نماد AMP مرتبط با یک نتیجه به این معنی است که آن صفحه خاص سریعتر از سایر صفحات غیر AMP اطراف آن بارگیری می شود.
طبق یک مطالعه اولیه، صفحاتی که از نسخه Google AMP استفاده می کنند، چهار برابر سریعتر بارگیری می شوند و هشت برابر کمتر از صفحات سنتی بهینه سازی شده برای موبایل استفاده می کنند.
ایده اولیه، تهیه یک چارچوب منبع باز بود که باعث می شد تجربه مشاهده وب سایت بر روی تلفن همراه نه تنها بهتر، بلکه سریعتر نیز باشد.
آیا استفاده از AMP ضروری است؟
قبل از اینکه به مزایا و معایب Google AMP بپردازیم، باید به این نکته توجه کنیم که اگرچه این افزونه به سئو وب سایت شما کمک می کند، اما در برخی موارد لزوماً وجود آن برای SEO ضروری نیست و مزایای آن برای برخی از مشاغل بیشتر از سایرین است.
در ادامه به شکل عمیق تری به مزایا و معایب Google AMP خواهیم پرداخت. اما قبل از آن اجازه دهید ابتدا نکات اساسی که می تواند به شما کمک کند تا وب سایت خود را با Google AMP سازگار کنید را به شما ارائه دهیم.
توجه به این نکات اهمیت بالایی دارد، چون مستقیما به تجارت و کسب و کار شما مربوط است:
- Google AMP به طور گسترده ای توسط سایت های ناشر که اکثر محتواهای منتشر شده در وب سایت آنها شامل مقاله های خبری یا پست های وبلاگ هستند، پذیرفته شده است. بنابراین، اگر اکثر صفحات وب سایت شما مقاله نیستند، ممکن است AMP برای تجارت شما لازم نباشد.
- اگر حجم بالایی از مقالات را در وب سایت خود منتشر می کنید و در حال استفاده از CDN (شبکه توزیع محتوا) هستید، این سیستم عامل ها اغلب دارای ویژگی های بهینه سازی عملکرد مانند میزبانی تصویر؛ ذخیره سازی فایل و لود آرام (lazy loading)هستند.(لود آرام به این معنی است که متن قبل از تصاویر بارگیری می شود.)
- صفحات Google AMP برای خوانندگان متناسب تر و ساده تر هستند، اما در بعضی مواقع ممکن است برخی از توابع و افزونه های جاوا اسکریپت وب سایت شما محروم یا توقیف شوند. اگر برای جذب مشتری بالقوه جدید و ردیابی مخاطب به ابزارهای شخص ثالث اعتماد می کنید، باید آزمایش کنید تا مطمئن شوید که صفحات AMP شما به خوبی کار می کنند و اطلاعات را همانند صفحات عادی وب سایت شما بارگذاری می کنند.
- Google AMP خود به تنهایی عامل رتبه بندی Google نیست. این ابزار فقط می تواند به بهبود جنبه هایی از صفحات وب شما که در الگوریتم رتبه بندی گوگل قرار دارند، کمک کند. (به ویژه با Core Web Vital در سال ۲۰۲۱ به یک عامل رتبه بندی تبدیل می شود.)، اما استفاده از این ابزار تنها راه برای بهینه سازی تجربه و بهبود عملکرد وب سایت شما نیست.
- اگر نسخه تلفن همراه وب سایت خود را بهینه سازی کرده اید، (مانند کد CSS تلفیقی یا کوچک شده)، ممکن است دیگر نیازی به Google AMP نباشد و حتی ممکن است استفاده از آن عملکرد وب سایت و گزارش گیری آن را پیچیده کند.
نکته مهم: بنابراین، گرچه این افزونه می تواند به سئو وب سایت شما کمک کند، اما لزوماً همیشه برای سئو ضروری نبوده و استفاده از مزایای آن در برخی از مشاغل بیشتر از سایر کسب و کارها کاربرد دارد.
نتیجه گیری نهایی: انجام بهینه سازی وب سایت برای افزایش سرعت لودینگ صفحه؛ سازگاری نسخه موبایل وب سایت و در کل برای سئو سایت ضروری است و Google AMP تنها یکی از راه های دستیابی به موارد ذکر شده است.
برای آگاهی از نحوه کار این ابزار و اینکه آیا راه حل مناسبی برای کسب و کار شما است یا نه؟ تا پایان مطلب همراه ما باشید.
مزایای Google AMP چیست؟
جدا از سرعت بارگذاری سریعتر و تجربه بهتر برای خوانندگان محتوا، این ابزار، مزایای متعدد فراوانی را در اختیار کسب و کارهای دارای استراتژی محتوا و سئو قرار می دهد، این مزایا شامل:
افزایش تعامل و تجربه عالی کاربران با وب سایت شما
این فریم ورک آنقدر ساده و سبک طراحی شده که باعث می شود تا صفحات Google AMP سایت شما برای آن دسته از کاربران تلفن همراه که از اتصال به اینترنت نسبتاً پایداری برخوردار نیستند، هم به خوبی و با سرعت بالا لود شود.
علاوه بر این، این ابزار با کاهش زمان بارگذاری (لودینگ) صفحه باعث بهبود تجربه کاربر از کار با وب سایت شما خواهد شد؛ به گونه ای که احتمال ماندن بازدیدکنندگان در سایت شما برای مدت طولانی تری را افزایش می دهد.
بهبود رتبه بندی و ترافیک وب سایت شما
چند سالی است که گوگل سرعت لود شدن سایت در تلفن های همراه را جزء فاکتورهای رتبه بندی سایت قرار داده است و همانطور که می دانید که رابطۀ نزدیکی بین رتبه بندی سایت و نرخ تبدیل وجود دارد.
Google AMP سرعت بارگذاری سایت (لود شدن سایت)، شما را در تلفن همراه و تبلت به طور قابل توجهی افزایش می دهد.
نرخ خروج (bounce rate)را کاهش می دهد.
با بارگذاری سریعتر صفحات، بازدید کنندگان معمولاً علاقه بیشتری به ماندن در سایت شما پیدا می کنند.
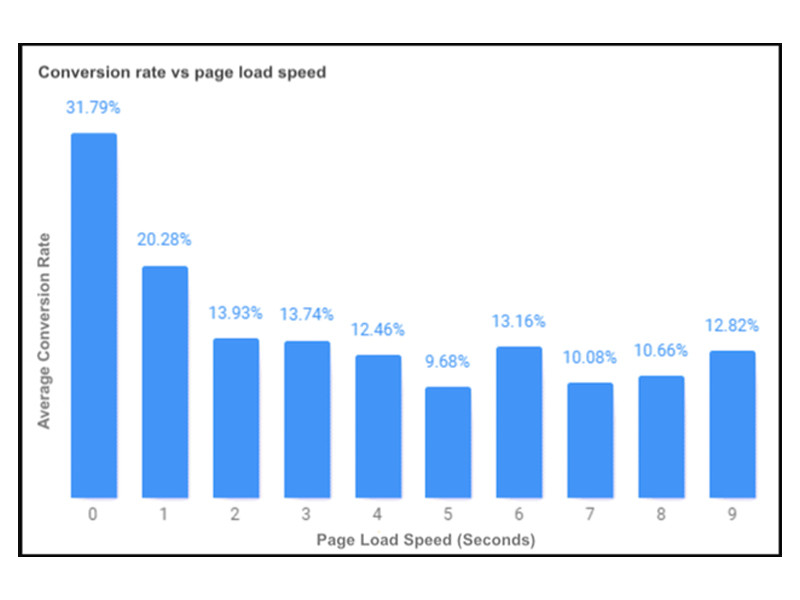
طبق بررسی که توسط گوگل انجام شده، اگر بارگذاری صفحات موبایلی سایت شما بیشتر از ۲٫۳ ثانیه طول بکشد، حدود ۵۳٪ از بازدیدکنندگان وب سایت خود را از دست خواهید داد.
علاوه بر این، وب مسترهایی که این افزونه در صفحات وب سایت خود استفاده می کنند می توانند به طور بالقوه ۲ برابر زمان ماندن بازدیدکنندگان در وب سایت خود را افزایش دهند. ماندن طولانی تر بازدیدکننده در وب سایت هم به معنای نرخ تبدیل بیشتر از محتوای شماست.
بازدیدهای تبلیغاتی را افزایش می دهد.
با فریم ورک AMP، کد HTML وب سایت شما به شکلی کدگذاری می شود که قابلیت استفاده کلی از بنرها و تصاویر را افزایش می دهد. در نتیجه، این موضوع میزان مشاهده آگهی توسط بازدیدکنندگان را افزایش داده و به وب مسترها کمک می کند تا فرصت های بیشتری برای کسب درآمد از محتواهای خود کسب کنند.
نرخ کلیک (CTR) را افزایش می دهد.
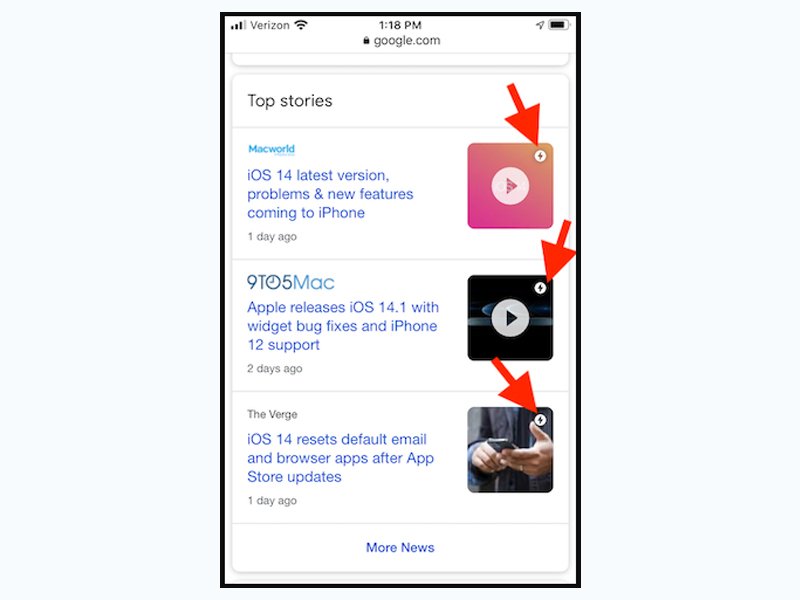
یکی دیگر از مزیت های مهم این افزونه این است که باعث می شود صفحات سایت شما در Top Stories list (نام قدیم این سرویس In The News است.) SERP تلفن های همراه، به نمایش دربیایند. (SERP مخفف عبارت Search Engine Results Page است و به معنای آنچه که در نتایج جستجو در اثر جستجوی یک کلمه یا عبارت مشاهده می شود را گویند.)
بررسی آمار فعلی AMP
امروزه بسیاری از وب سایت های معروف مانند یاهو، CNN ، BBC، Reddit، واشنگتن پست، وردپرس، Gizmodo، Wired ، Independent.co.uk ، Pinterest ،eBay و بسیاری دیگر از فناوری AMP استفاده می کنند.
اما این فریم ورک تنها یک فناوری مختص برندهای بزرگ و ابرقدرت نیست!
تا امروز که این مقاله تهیه شده یعنی دسامبر سال ۲۰۲۰، بیش از ۱٫۴ میلیون وب سایت از فناوری AMP استفاده می کنند.
نمودار زیر نشان می دهد که کدام صنایع بیشتر از این فریم ورک استفاده می کنند:
- هنر و سرگرمی تقریباً ۱۱٪ از کل استفاده از این فناوری را تشکیل می دهد.
- الکترونیک و فناوری رایانه در حدود ۶٪ است.
- علوم و آموزش با ۵٫۸۸٪ در فاصله ای نزدیک با الکترونیک و فناوری رایانه قرار دارد.
- بازی در حدود ۵٫۱۵٪ استفاده از این فناوری را تشکیل می دهد.
- ۷۳% باقیمانده مجموع درصدهای ناچیز صنایع دیگر است.
ساختمان و آناتومی صفحه Google AMP
برای درک اینکه Google AMP چگونه به بهبود سئو و استراتژی بازاریابی محتوای وب سایت ها کمک می کند، بهتر است ابتدا با سه مولفه اصلی یک صفحه AMP آشنا شوید.
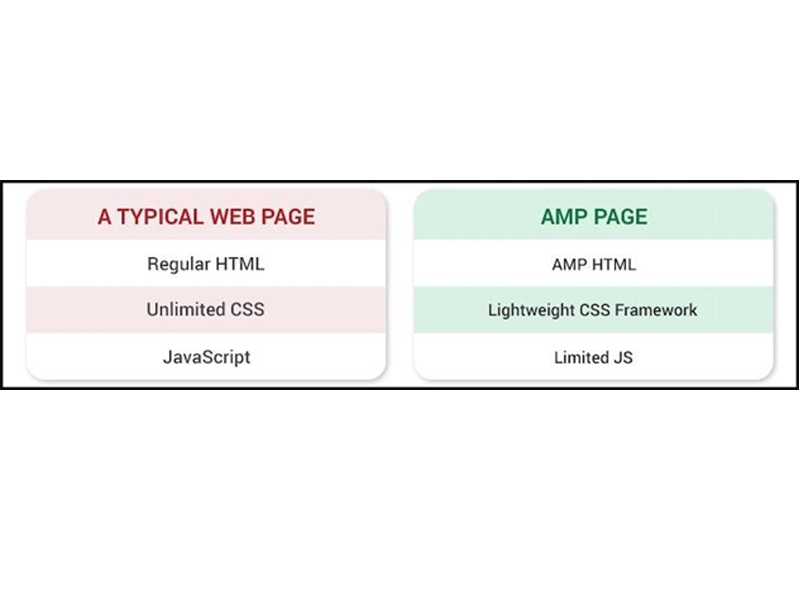
مولفه اول: AMP HTML
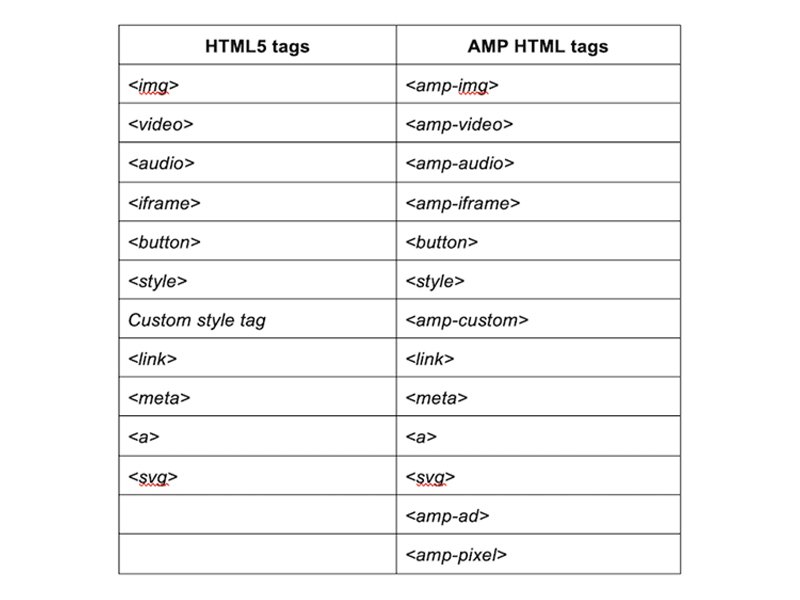
تفاوت AMP HTML با HTML معمولی یا HTML5 از این جهت است که AMP HTML دارای ویژگی های متمرکز بر تلفن همراه و تگ های سفارشی است.
AMP HTML با تضمین برخی از ویژگی های عملکرد پایه موجب لودینگ سریع محتوا بر روی دستگاه های کاربران می شود. به عبارت دیگر، این ابزار، باعث می شود صفحات وب به سرعت لود شده و خواننده سریعتر به محتوای مورد نیاز خود دسترسی پیدا کند و یا اصطلاحا محتوا را سریعتر مصرف کند.
در نتیجه، باعث یک تجربه کلی عالی و بینظیر برای کاربر خواهد شد. این تجربه عالی می تواند بر نرخ تبدیل و معیارهای بازاریابی محتوا-سئو مانند نرخ خروج و زمان صرف شده کاربر در سایت تأثیر مثبتی بگذارد.
نکته: (مصرف سریعتر محتوا به این معنی است که خواننده می تواند مقالات بیشتری را در مدت زمان کمتری مشاهده کند.)
مولفه دوم: AMP JavaScript
کتابخانه جاوا اسکریپت AMP با کدهای CSS خود باعث می شود صفحات AMP سریعتر به کاربران نمایش داده شود.
این کتابخانه با ارائه بهترین تکنیک های بهبود عملکرد وب سایت مانند تغییر فونت، غیرفعال کردن سلکتورها یا همان انتخابگرهای کند CSS و پیش محاسبه طرح هر یک از عناصر صفحه قبل از بارگیری منابع (مدیریت لود منابع)، موجب افزایش چشمگیر سرعت لودینگ وب سایت خواهد شد.
این افزایش سرعت باعث تجربه بسیار عالی کاربر از بازدید وب سایت و در نتیجه موجب بالارفتن نرخ تبدیل، بهبود سئو و در آخر افزایش رتبه بندی وب سایت در گوگل خواهد شد
Cache AMP دارای یک سیستم اعتبارسنجی است که برای سرویس دهی به صفحات معتبر ایجاد شده است.
Cache AMP به صفحات معتبر اجازه می دهد تا با خیال راحت، به طور کاملا موثر و کارآمد بارگیری شوند.
به عبارت دیگر، Cache AMP تضمین می کند که یک صفحه تأیید شده و معتبر به خوبی کار می کند و هرگونه وابستگی صفحه به عوامل خارجی که می توانند سرعت صفحه را کاهش دهند، را از بین می برد.
با توجه به تفکیک زیر، می بینید که با حذف مدیریت تگ کد HTML و بارگیری عناصر صرفا مفید صفحه کاربران موبایل، نسخه AMP یک صفحه با سرعت بیشتری ارائه می شود. نمودار Will Critchlow’s Whiteboard Friday تصویری ساده از این موضوع را نشان می دهد:
اگر در کد منبع وب سایت خود نسخه AMP داشته باشید، می توانید آن را با لینک rel AMP HTML مشخص کنید.
لینک AMP HTML در صفحه نمایش با در کد منبع لینک داده می شود.
در ادامه می توانید تفاوت صفحات دارای پلاگین AMP را مشاهده کنید.
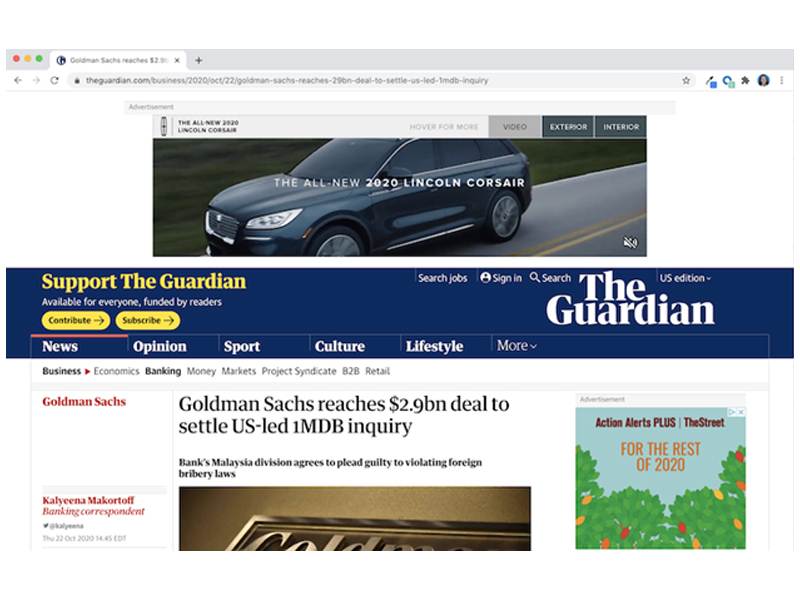
تصویر زیر مربوط به یک صفحه دائمی وب سایت Guardian news است:
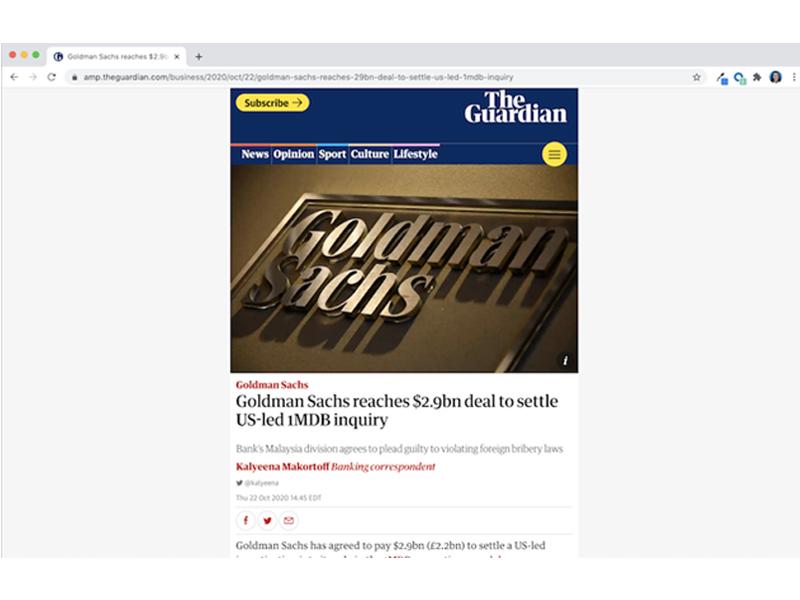
و اینجا نسخه AMP همان صفحه وب سایت Guardian news است:
یعنی بعد از افزودن “apm/” در انتهای پیوند.
بدون نمایش تبلیغات؛ پیمایش منو؛ مطالب خواندنی سفارشی و سایر عناصر سنگین منابع، صفحه سریعتر بارگیری می شود و در نتیجه، تجربه ساده تر و جذاب تری را به خواننده ارائه می دهد.
برای یکپارچه سازی Google AMP در وب سایت، چه موانع و نکاتی وجود دارد؟
اگرچه این افزونه می تواند به بهبود رتبه بندی وب سایت شما و همچنین بهبود تجربه و عملکرد محتوای شما برای خوانندگان موبایل کمک کند، اما حقیقت این است که این افزونه دارای اشکالاتی نیز هست که باید هنگام تصمیم گیری در مورد پیاده سازی این افزونه برای وب سایت خود به آنها با دقت توجه کنید:
- برای شروع، اگر می خواهید از این افزونه در صفحات خود استفاده کنید، باید تعداد قابل توجهی از عناصر UX در صفحه وب خود را از بین ببرید. AMP HTML در هسته اصلی خود، کارایی را بر خلاقیت ترجیح داده و به آن اولویت می دهد. بنابراین اگر در قسمت عمده ای از وب سایت خود از تصاویر بصری استفاده کرده باشید، ممکن است استفاده از این پلاگین برای شما مناسب نباشد.
- علاوه بر محدودیت داشتن در استفاده از تصاویر در صفحات AMP، شما در هر صفحه فقط مجاز به نمایش یک تبلیغ خواهید بود. از طرفی، این چارچوب محدود کننده از تبلیغات مزاحم مانند مواد مصرفی پشتیبانی نمی کند، در حالی که اجرای تبلیغات مستقیم هم گاهی دشوار است.
- همان طور که در سمت چپ تصویر زیر می بینید، بازدیدکننده صفحه AMP به جای آدرس سایت اصلی، آدرس گوگل را مقابل خود می بیند و به آن توجه می کند که این امر ممکن است چندان به مذاق وب مسترها خوش نیاید.
اما در سمت راست تصویر، همان صفحه بدون APM است که نام تجاری و آدرس وب سایت کاملا واضح و مشخص نمایش داده شده است.
- این افزونه فقط در صورتی کار می کند که کاربران روی ورژن AMP یک صفحه وب (به جای نسخه استاندارد) کلیک کنند. این در حالی است که طبق مطالعات انجام شده، کتابخانه این افزونه می تواند تعداد درخواست های سرور برای واکشی یک سند را تا ۷۷٪ کاهش دهد. بنابرین، اگر این افزونه به درستی اجرا نشود، نسخه AMP وب سایت همیشه به کاربر ارائه نخواهد شد.
- با اینکه چهار سال از ظهور این افزونه می گذرد، اما هنوز نسبتاً در مراحل ابتدایی خود بوده و پیشرفت به خصوصی نداشته است.
در ادامه، برخی از جزئیات نهایی در مورد Google AMP آورده شده است که باید هنگام تصمیم گیری در مورد پیاده سازی این ابزار در سایت خود، آنها را مورد توجه قرار دهید.
- شما باید از یک نسخه ساده CSS استفاده کنید.
- شما فقط مجاز به استفاده از کتابخانه JavaScript هستید که AMP را ارائه می دهد و چون کنترل آن را ندارید، ممکن است بارگذاری آرام یا لیزی لودینگ (شاید تنها نقطه ضعفAMP ) را تجربه کنید.
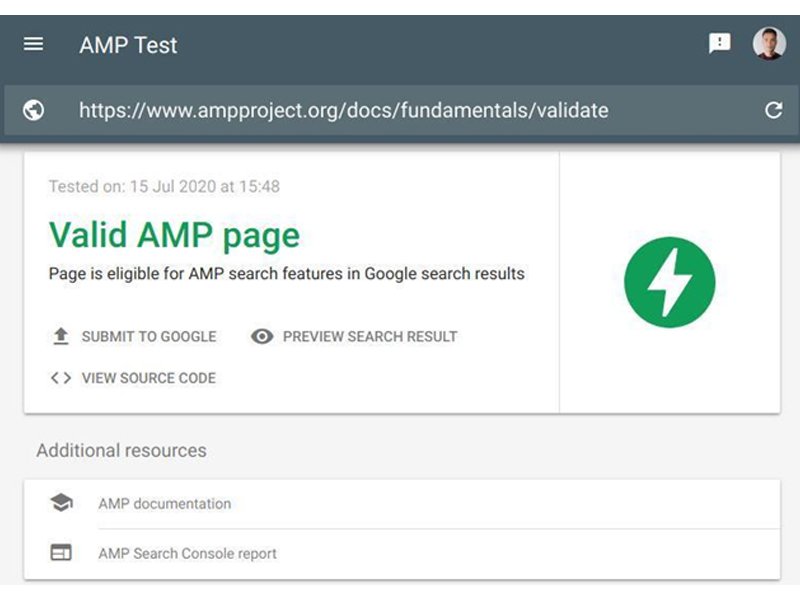
- اگر بخواهید سایت های AMP همیشه کار کنند باید این سایت ها به درستی تأیید شوند.
- صفحات دارای پلاگین (افزونه) AMP فرم ها را مجاز نمی دانند.
- برای داشتن تجربه بهتر استفاده از این افزونه، فونت های سفارشی باید جداگانه دانلود شوند.
- شما باید ارتفاع و عرض تصاویر را اعلام کنید.
- اگر می خواهید در وب سایت خود از محتواهای ویدیویی استفاده کنید، به برنامه های افزودنی مورد تأیید AMP نیاز دارید.
در آخر اینکه، این افزونه سرعت و خوانایی را اولویت بندی می کند، نه اشتراک پذیری را!
بنابراین از آنجا که دکمه های اشتراک اجتماعی وب سایت شما با استفاده از JavaScript ایجاد شده اند، ممکن است به درستی نمایش داده نشوند.
نحوه پیاده سازی AMP برای بهبود مطالب و سئو وب سایت شما
اگر سایت وردپرسی دارید، ساده ترین راه برای شروع پیاده سازی این افزونه در وب سایت خود، استفاده از افزونه رسمی AMP از مخزن وردپرس و گوگل است.
اگر می خواهید کنترل بیشتری روی نحوه مشاهده یا جمع آوری تجزیه و تحلیل صفحات AMP خود داشته باشید، می توانید افزونه های رایگان دیگری مانند Weeblr AMP یا AMP را نیز برای سایت وردپرسی خود امتحان کنید.
با این حال، آنچه مشخص است این است که در حال حاضر همه کسب و کارها از وردپرس استفاده نمی کنند و هر افزونه ای محدودیت های خاص خود را دارد.
بنابراین ما در ادامه قصد داریم مراحلی که می توانید فناوری AMP را در استراتژی بازاریابی محتوای خود بدون نصب افزونه پیاده سازی کنید را به شما معرفی کنیم.
مرحله شماره ۱: قالب صفحه AMP خود را ایجاد کنید.
اولین قدم برای اجرای AMP برای پست های وبلاگ و سایر محتواهای با کیفیت خود، ایجاد یک template یا قالب صفحه AMP است.
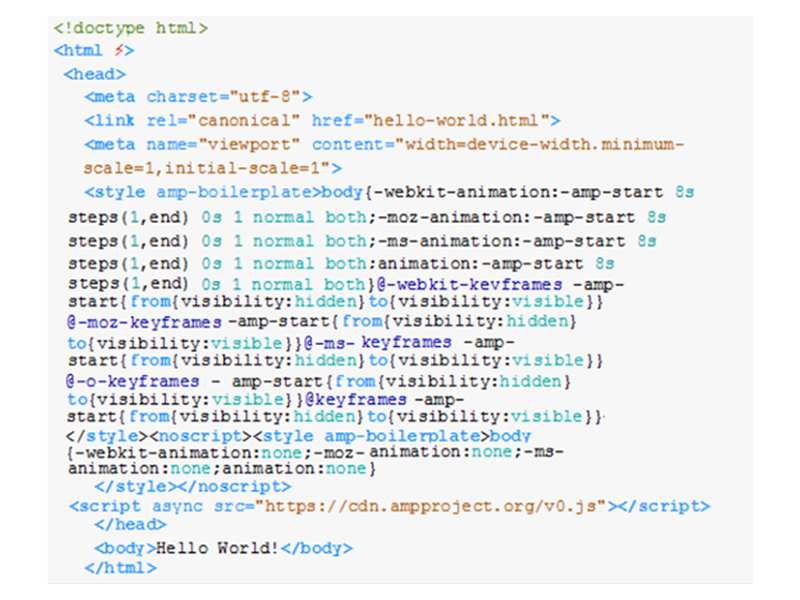
برای ایجاد قالب صفحه AMP، باید صفحه HTML AMP خود را با <!doctype html> در بالای صفحه خود شروع کنید و با افزودن نماد (؟) در تگ HTML، صفحه را به عنوان محتوای AMP مشخص کنید. مثل این <html?>.
در تصویر زیر مثالی از یک صفحه HTML AMP ساده وجود دارد که می توانید برای محتوای خود استفاده کنید:
اینها تگ هایی است که در اسناد HTML AMP شما وجود دارد:
<head> and <body> tags
<meta charset=”utf-8”>as the first child of your <head> tag
<script async src=”https://cdn.ampproject.org/v0.js”></script>inside your <head> tag to include and load the AMP JavaScript library
<link rel=”canonical” href=”$SOME_URL”> inside your <head> tag
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1”> inside your <head> tag
AMP boilerplate code in your <head> tag
این تگ ها مواردی است که می توانید در کد صفحات خود تغییر دهید:
- link href=”hello-world.html”
- محتوای موجود در قسمت بدنه <body>Hello World!</body>
حالا که متوجه شدید چگونه یک قالب صفحه AMP برای وبلاگ خود ایجاد کنید، بد نیست با همه تگ های HTML که می توانید برای صفحات AMP خود استفاده کنید آشنا شوید.
متأسفانه، از برخی از تگ های HTML نمی توانید برای صفحات AMP استفاده کنید. این تگ ها در زیر آورده شده است:
- <frame>
- <frameset>
- <object>
- <param>
- <applet>
- <embed>
- <base>
- <input elements>
مرحله شماره ۲: پیش نمایش و اعتبارسنجی صفحه AMP
برای پیش نمایش صفحه AMP خود، باید صفحه خود را مستقیماً از طریق فایل سیستم خود در مرورگر وب باز کنید یا از یک وب سرور محلی مانند Apache2 استفاده کنید.
از طرف دیگر، برای اطمینان از معتبر بودن صفحه AMP خود، تنها کاری که باید انجام دهید این است که صفحه خود را در مرورگر وب باز کنید.
سپس، “#development=1” را به URL اضافه کنید و بعد از آن، کنسول Chrome DevTools را باز کنید تا خطاهای اعتبارسنجی آن بررسی شود.
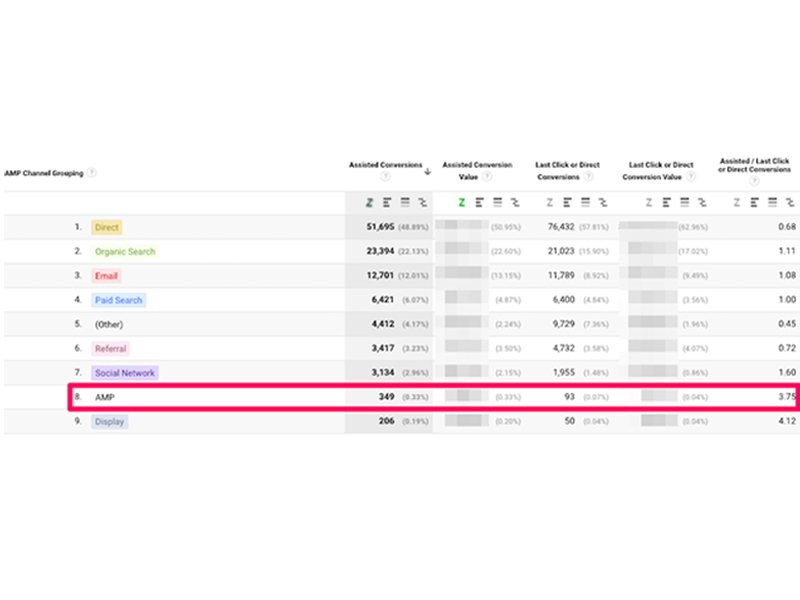
مرحله شماره ۳: بررسی عملکرد
مانند سایر موارد در بازاریابی دیجیتال، در آخر شما باید عملکرد صفحات AMP خود را بررسی کنید.
البته نه فقط برای اینکه وضعیت خود را با رقبا مقایسه کنید، بلکه باید ببینید که آیا عملکرد شما با اهدافتان همخوانی دارد یا خیر.
برای این کار می توانید از ابزارهای داخلی مانند Google Analytics یا هر کدام از ابزارهای مختلف شخص ثالث B2B استفاده کنید.
می توانید از برخی متخصصان در زمینه تجزیه و تحلیل وب سایت برای تجزیه و تحلیل ویژگی های داخلی AMP کمک بگیرید.
موارد مهم دیگری که باید به آنها توجه کنید شامل استفاده از URL های متعارف و سایر متغیرها برای تعریف مواردی است که باید ثبت شود. این امر برای شناسایی نوسانات ترافیکی ناشی از AMP بسیار مهم است.
علاوه بر این، ویژگی extraUrlParams در amp-analytics یک کوئری استرینگ را به URL کنونیکال اضافه می کند(such as “type=amp”).
اینکار باعث می شود در تجزیه و تحلیل، صفحات AMP از صفحات وب معمولی متمایز شوند. این امر موجب می شود تا بتوانید کل ترافیک صفحات قبل و بعد از راه اندازی AMP را با یکدیگر مقایسه کنید.
آیا AMP برای شما مناسب است؟
همانطور که تا الان متوجه شده اید، این افزونه راهی عالی برای سرعت بخشیدن به صفحات وب و در نهایت، ارائه UX بهتر در توزیع محتوا به ویژه برای کاربران تلفن همراه است.
اگر بر اساس مدل کسب و کار خود و معیارهای گفته شده در بالا، این افزونه برای کسب و کار شما مناسب تشخیص داده شده است حتما مراحل اجرای آن را دنبال کرده و آن را نصب کنید.
البته این پروسه ممکن است مدتی طول بکشد اما داشتن محتوای با عملکرد بهتر مزایای طولانی مدت را برای وب سایت شما به همراه خواهد داشت.